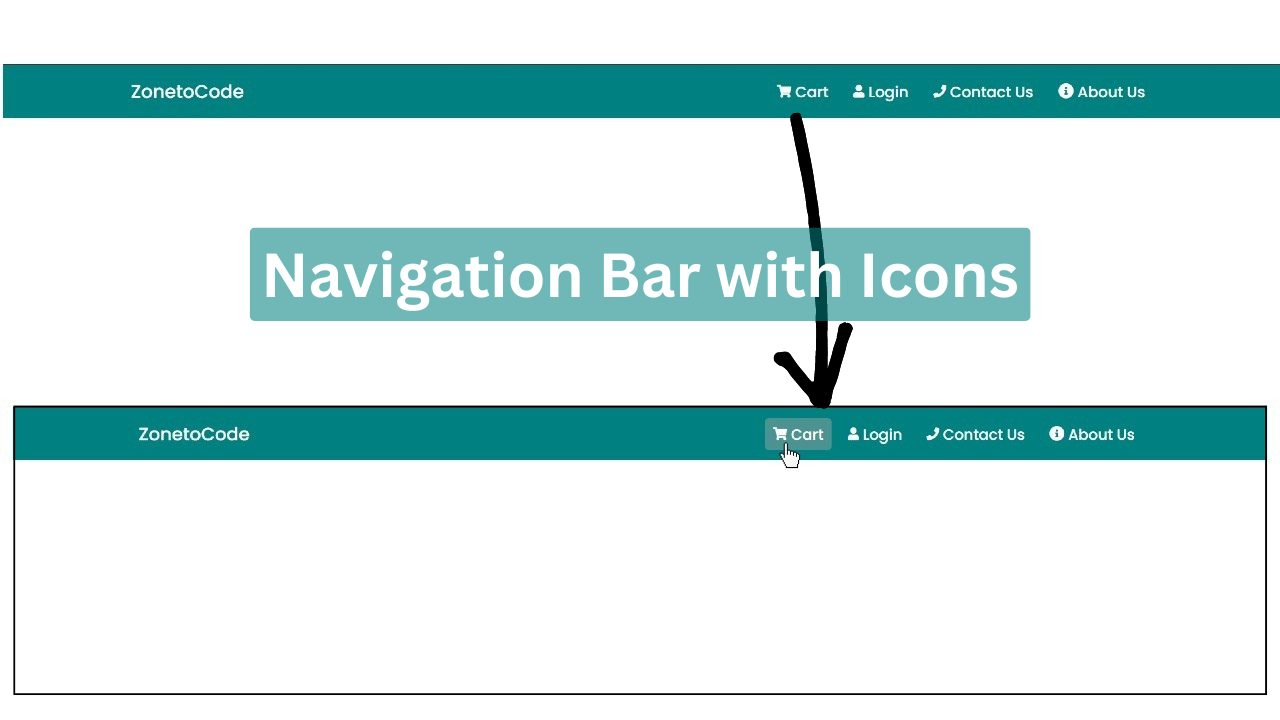
Navigation Bar with Icons (Icon Speaks More)
Forget text-heavy menus! Let's talk navigation bars that leverage the power of icons. Imagine a user glancing at your website, instantly understanding the layout and key sections with a quick glance at a row of universally understood symbols. Intriguing, right? This is the magic of navigation bars with icons.
Why Icons?
People process visuals faster than text. A well-chosen icon can instantly communicate a concept or category, eliminating the need for users to decipher lengthy menu options. This translates to a smoother, more intuitive user experience.
The Benefits
-
Universality: Well-designed icons transcend language barriers. A picture truly is worth a thousand words, allowing users from diverse backgrounds to navigate your site with ease.
-
Reduced Cognitive Load: Icons simplify information processing. Users don't need to spend time deciphering text labels, minimizing mental strain and enhancing user experience.
-
Faster Navigation: Icons enable users to quickly identify the section they're looking for, leading to a more efficient and streamlined browsing experience.
-
Modern and Sleek Aesthetics: A well-crafted icon set can elevate your website's visual appeal, giving it a modern and polished look.
Overall, Navigation bars with icons offer a powerful and user-friendly way to guide visitors through your website. By leveraging the strength of visual communication, you can create a more intuitive and engaging experience for everyone. So, consider ditching the text-heavy menus and embrace the power of icons for your next website design project!