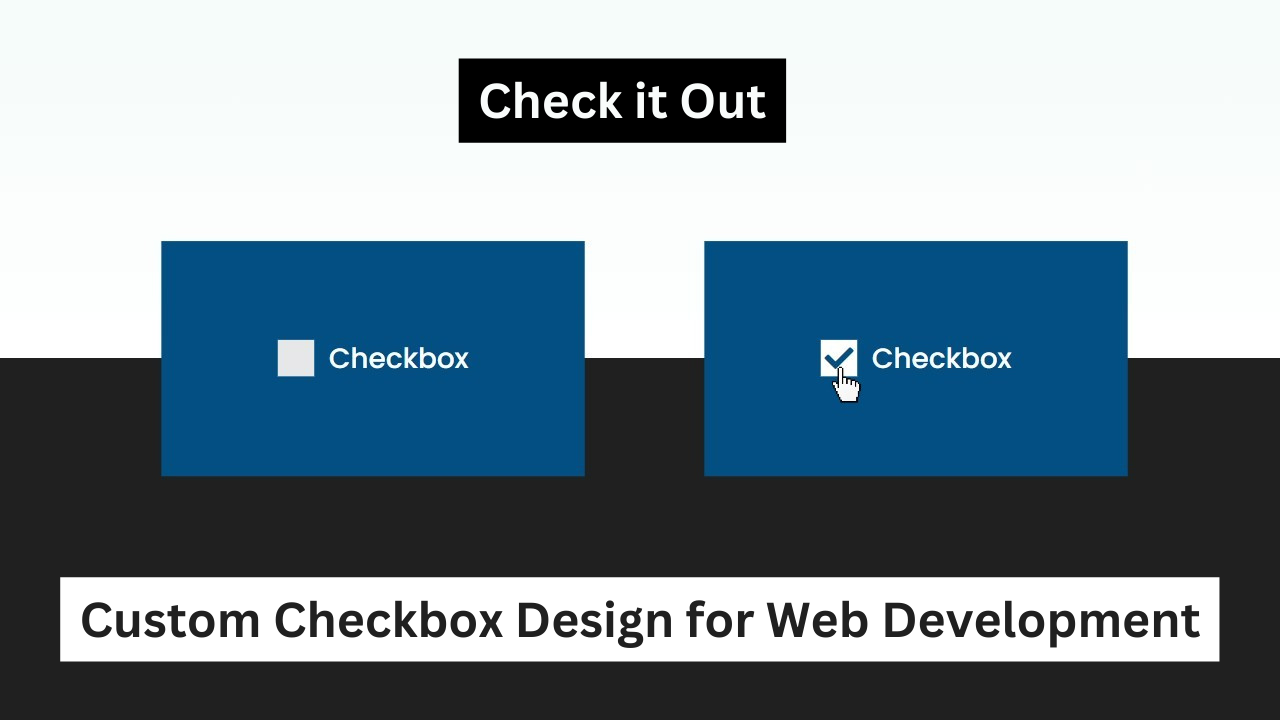
Custom Checkbox
In web design, a custom checkbox is a styled alternative to the standard browser checkbox element. It allows for greater control over the appearance and functionality of the checkbox, enabling a more cohesive design experience that aligns with the website's overall aesthetic.
Here's a breakdown of custom checkboxes:
- Increased Design Flexibility:Custom checkboxes go beyond the limitations of the standard checkbox design. They can be styled with various shapes, sizes, colors, and animations, creating a more visually appealing and interactive experience for users.
-
Enhanced User Experience: Custom checkboxes can be designed to be more intuitive and user-friendly. For instance, you can incorporate hover effects, clear visual cues for selection state (checked/unchecked), and improved hit areas for easier clicking or tapping.
-
Accessibility Considerations: While customization offers design freedom, it's crucial to ensure custom checkboxes maintain accessibility standards. They should be clearly distinguishable as checkboxes, provide sufficient color contrast, and function seamlessly with assistive technologies like screen readers.
Custom checkboxes can be implemented using various techniques, including:
- CSS Styling: By leveraging CSS pseudo-classes like :checked and :hover, you can style the appearance of the checkbox on different interaction states.
-
JavaScript Libraries: Several JavaScript libraries offer pre-built, customizable checkbox components that simplify the development process.
-
SVG (Scalable Vector Graphics): SVGs allow for creating custom checkbox icons with high flexibility and scalability.
Overall, custom checkboxes empower designers and developers to create unique and user-friendly checkbox interactions that complement the website's design and functionality.