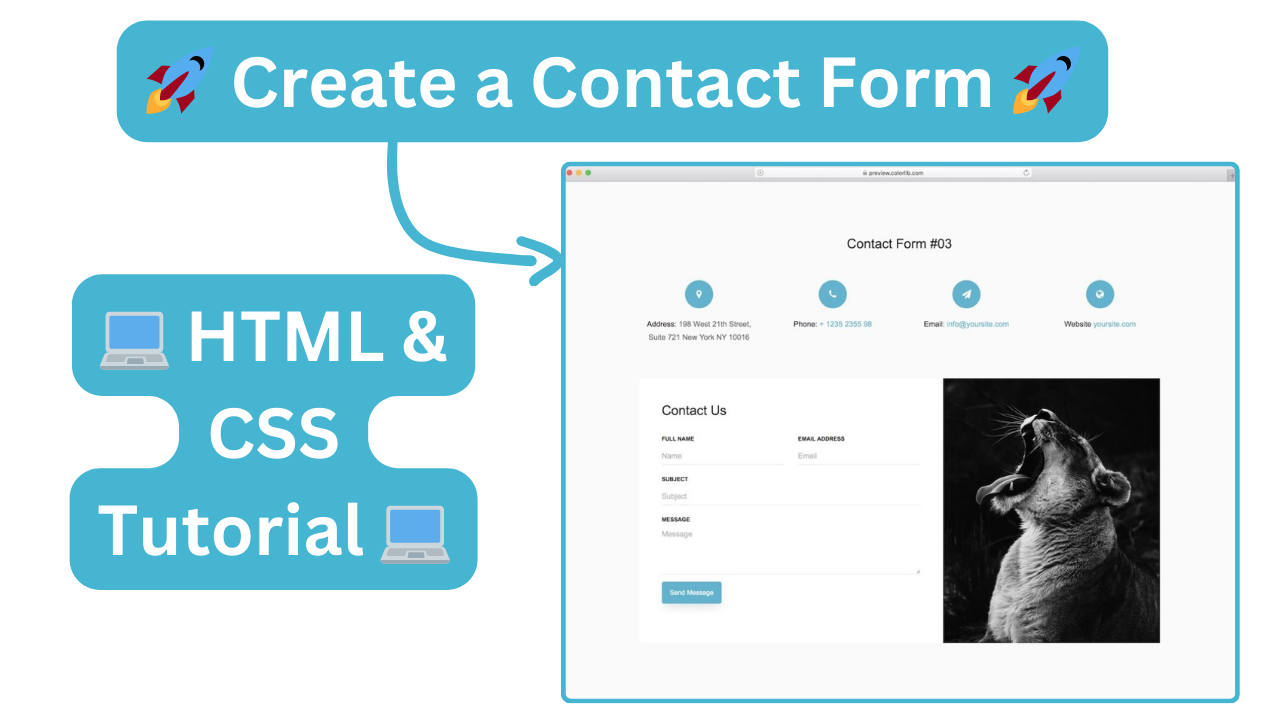
Want to see this Responsive Contact Us Form come to life?
Check out the accompanying video tutorial below for a step-by-step guide on building this Responsive Contact Us Form using HTML, CSS. The video will walk you through the code at your own pace, making it easy to learn and follow along.
Bonus Tip:While you're watching, consider subscribing to my YouTube channel for more coding tutorials and web development tips! I regularly upload new content to help you on your coding journey.
Here's what you'll learn in the video:
-
The HTML structure for building the Create Responsive Contact Us Form.
-
How to style the Responsive Contact Us Form with CSS for a clean and professional look.
-
Tips and tricks for customizing your Responsive Contact Us Form Page.