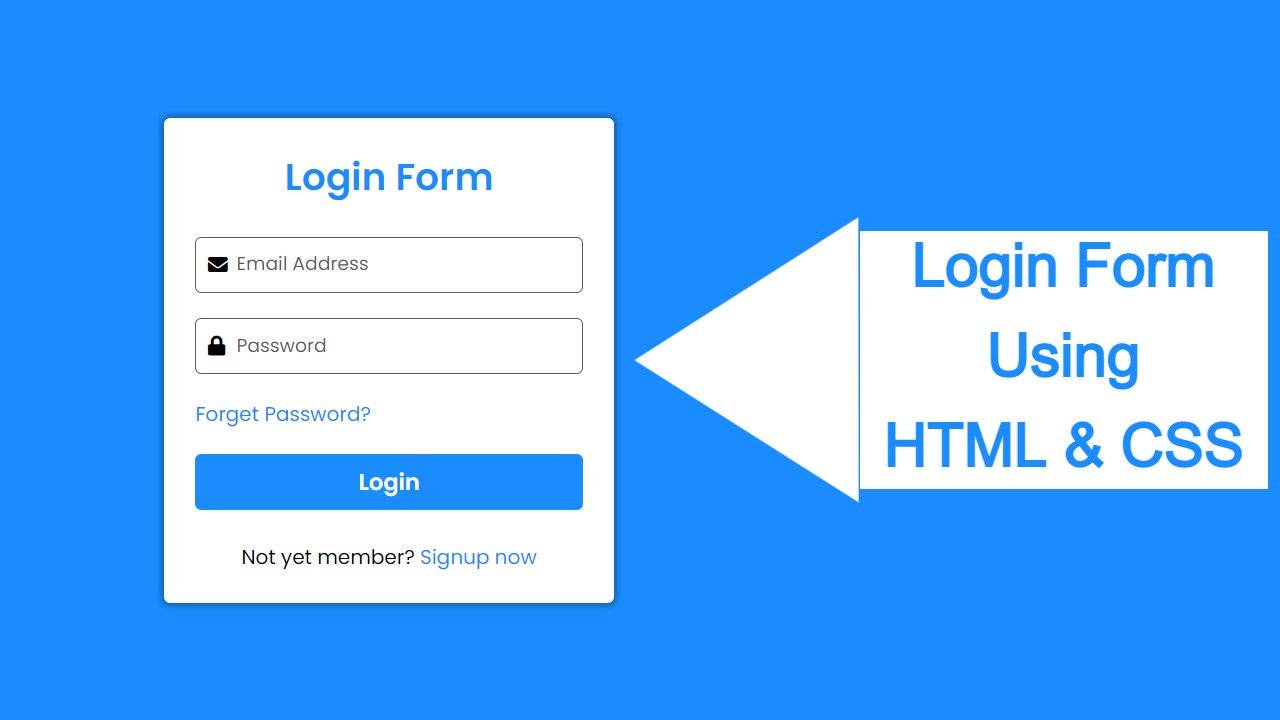
Login Forms: Building User Access with HTML and CSS
Login forms are fundamental elements in web applications, serving as the gateway for user authentication. This article explores the key concepts and considerations behind crafting effective login forms using HTML and CSS.
Enhanced User Experience:
-
Intuitive Design:Login forms should be clear and straightforward, guiding users through the login process effortlessly. This can be achieved through well-placed labels, input fields, and a prominent submit button.
-
Accessibility:Inclusive design ensures everyone can access and interact with the login form. This involves proper labeling, sufficient color contrast, and compatibility with assistive technologies.
-
Validation and FeedbackProviding clear feedback during login attempts is crucial. Users should be informed of incorrect credentials or any missing information.
Security Considerations:
-
Secure Communication:For sensitive information like passwords, ensure secure communication protocols (HTTPS) are in place to protect user data.
-
Password Masking:Masking passwords with dots or asterisks helps safeguard user information from prying eyes.
Implementation with HTML and CSS:
HTML provides the structure for the login form, including labels, input fields, and a submit button. CSS is then used to style the form's appearance, ensuring a user-friendly and visually appealing experience.
By understanding these core principles, developers can create effective login forms that not only function well but also provide a positive user experience.